티스토리에 글을 쓴 뒤 대표 사진을 지정하지 않으면 맨 첫 번째 사진이 대표 사진으로 선택됩니다. 또한 사용자에 따라 대표 썸네일을 지정하거나 숨길 수 있는 기능도 있습니다. 썸네일을 만드는 가장 큰 이유는 썸네일을 만들어 클릭률을 높이기 위함인데요. 하지만 본문과 필요 없는 썸네일은 자칫 지저분해 보일 수 있습니다. 그래서 오늘은 본문 썸네일을 숨기는 방법에 대해 알아보려고 합니다. html 수정을 조금만 바꾸면 되기 때문에 쉽게 따라 하실 수 있을 거예요.
1. 썸네일 alt 태그 넣기
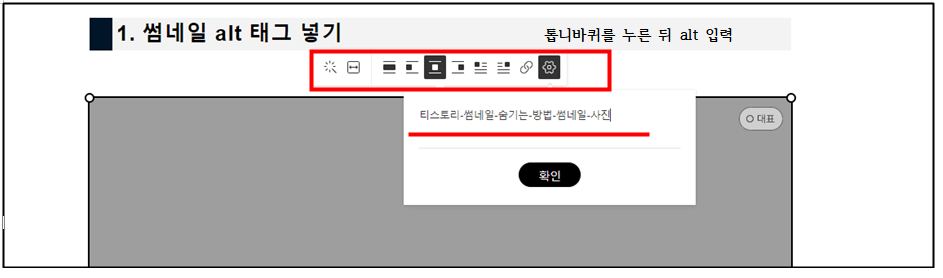
(1) 먼저 썸네일 대표사진을 본문에 넣어줍니다. 그런 뒤 사진에 alt 태그를 먼저 넣어주셔야 합니다. alt 태그를 넣지 않고 바로 html 수정을 하면 사진이 본문에서 사라지기 때문에 alt 태그를 넣을 수 없게 됩니다. (2) alt 태그를 입력했다면 이미지를 대표 이미지로 선택해 줍니다.

2. html 수정하기
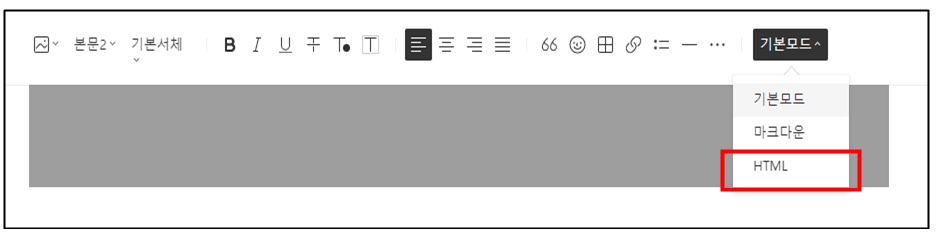
(1) 블로그 상단 기본모드를 선택한 뒤 html을 선택해 줍니다.

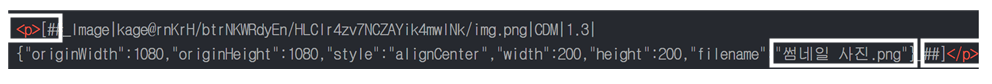
(2) html 모드에서 대표사진으로대표 사진으로 지정한 파일 이름을 찾아야 합니다. 저는 "썸네일 사진"이라고 지정해 놓았습니다. (3) 대표 사진으로 지정한 사진 앞 뒤 쪽에 <p> ~ </p>를 찾아 줍니다.


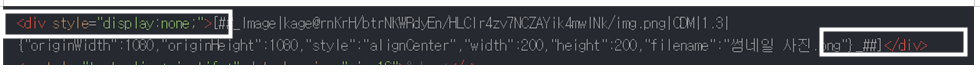
(4) <p> ~ </p> 에서 <div style="display:none;"> ~ <div> 로 변경해 줍니다. (5) html 모드에서 다시 기본모드로 변경하면 본문에 대표로 지정한 썸네일이 숨겨진 것을 확인할 수 있습니다.
*본문과 연관없는 썸네일은 위의 방법으로 숨겨서 글을 작성하시면 훨씬 가독성이 좋아질 것이라 생각합니다. 어렵지 않으니 한번 따라 해 보시기 바랍니다.
'티스토리 정보' 카테고리의 다른 글
| 티스토리 글자색 변경하기 (0) | 2023.05.19 |
|---|---|
| 키워드마스터 사용법 : 티스토리 블로그 키워드 찾기 (0) | 2022.10.10 |
| '북클럽 스킨' 썸네일 크기 변경하는 방법 (0) | 2022.10.03 |
| 애널리틱스로 클릭당 수익 확인하는 방법 (필수필수!) (0) | 2022.05.16 |
| 애드센스 수익 ㅣ 지급일 날짜, 입금일 날짜 (1) | 2022.04.22 |





댓글