반응형

대체 텍스트로 alt 태그 넣기
1. 기존 alt 태그 넣는 방법
티스토리 이미지에 alt 태그를 넣어야 하는 이유는 블로그에 올리는 사진에 alt태그를 넣어 검색 엔진을 최적화해주기 위함입니다. 하지만 사진에 alt 태그를 넣는 방법이 번거로워 다소 불편한 점이 있었습니다. 예를 들어 해당 이미지 파일을 찾아 한 칸을 띄운 뒤 alt""을 입력해 준 다음 ""안에 해당 이미지를 설명하는 내용을 작성해 줘야 했습니다. 수정을 해야 할 때 다시 html로 들어가 변경을 해줘야 하는데 다시 들어가기 싫어 수정하지 않았던 적도 있었어요.
2. 변경된 alt 태그 넣는 방법
티스토리 업데이트가 되고 나서 alt 태그 넣는 방법이 간단해졌어요.

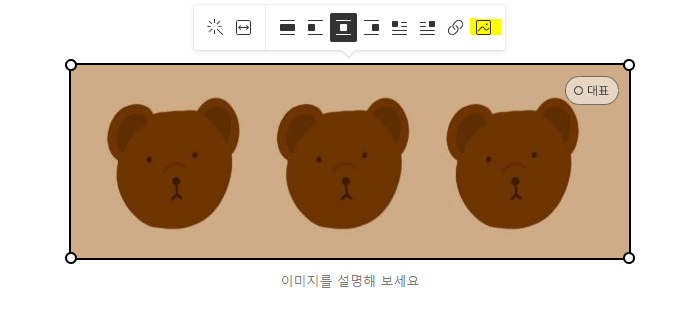
이미지를 불러온 뒤 노란색 부분을 클릭하면 태체 텍스트 삽입이라는 문구가 보일 거예요. 그곳에 사진의 이름을 작성해 주면 됩니다. 이미지 alt 태그는 구글 검색 노출과 관련 있기 때문에 핵심 키워드를 넣어주면 좋겠죠? 저는 '귀여운-곰돌이-이미지'라고 저장해 주었습니다.
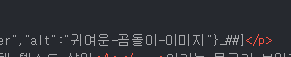
alt 태그가 잘 들어갔는지 확인하기 위해서는 기본 모드에서 -> html로 변경해 준 뒤 확인하면 됩니다. 확인해 보니 잘 들어가 있네요. 그리고 alt태그를 작성할 때 띄어쓰기 없이 작성해 주어야 하는데요. 띄어쓰기를 인식하지 못하는 검색엔진이 있기 때문에 띄어 쓰는 부분은 ( - ) 하이픈을 넣어 공백을 없애주면 됩니다.

대체 텍스트로 이미지에 alt 태그 넣는 방법이 간단해 졌으니 아직 alt 태그를 넣지 않은 이미지가 있다면 이 기회에 다시 넣어 주면 좋을 것 같아요. 그럼 모두들 즐겁게 글 써봐요.
반응형
'티스토리 정보' 카테고리의 다른 글
| 애드센스 보고서 용어 정리 : 예상수입, 페이지뷰, 페이지 RPM 등 (0) | 2022.01.09 |
|---|---|
| 티스토리 블로그 후기 (2021년 10월 - 12월) (1) | 2022.01.03 |
| 티스토리 블로그 서식 만들기 (0) | 2021.12.28 |
| 티스토리 잔고 금액이 다른 이유 (0) | 2021.12.21 |
| 티스토리: 구글 seo 최적화 블로그 글쓰는 방법 (0) | 2021.12.06 |




댓글